本篇重點
- 如何使用 Google Analytics Data API
- 在 GA 中新增服務帳號,授權 API 存取 GA 數據
- Fork GitHub 專案並部署至 Netlify,快速建立網站流量查詢 API
- 掌握
forgetfulengineer/google-analytics-data-api-netlify專案使用方式
本篇紀錄如何使用 forgetfulengineer/google-analytics-data-api-netlify 網站流量查詢 API,取得網站的 總瀏覽量(PV)、不重複訪客(UV) 以及 單頁瀏覽量(page PV),並且部署在 Netlify 無伺服器環境中。
GA 設定與取得 API 金鑰
啟用 Google Analytics Data API
前往 Google Cloud Platform 控制台:
建立一個專案
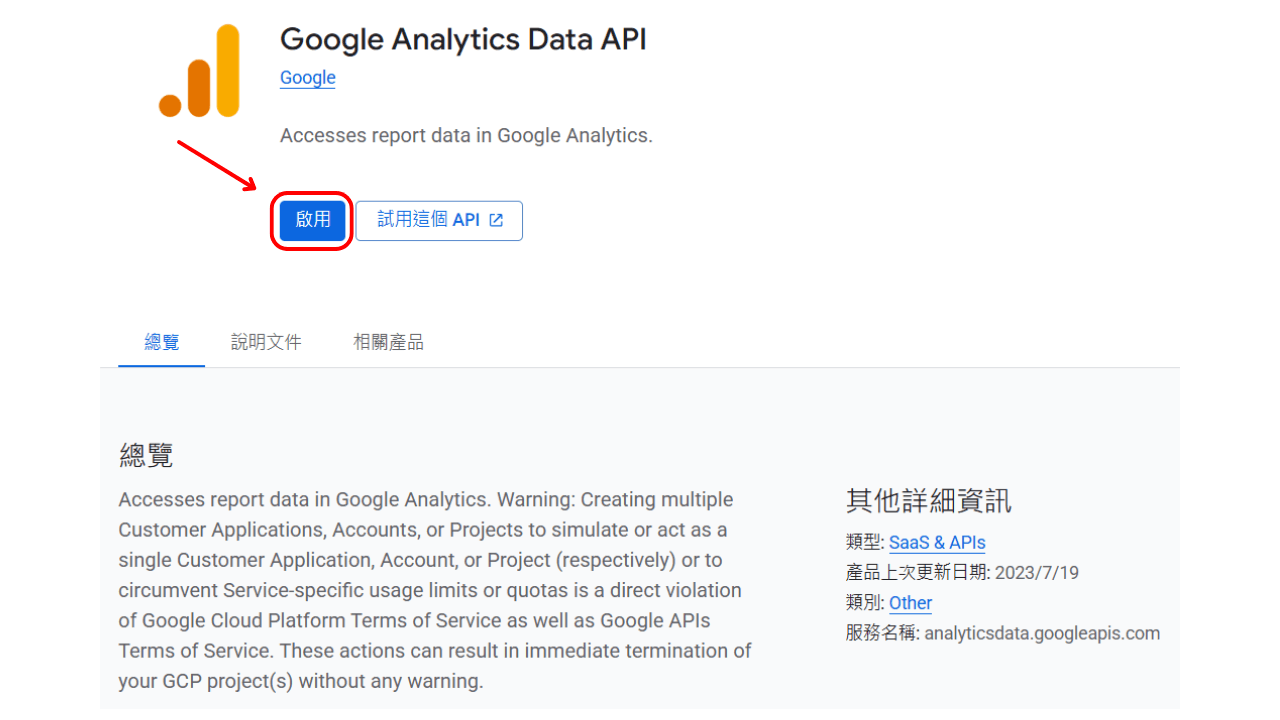
前往「API 與服務 > 程式庫」,搜尋並啟用:Google Analytics Data API

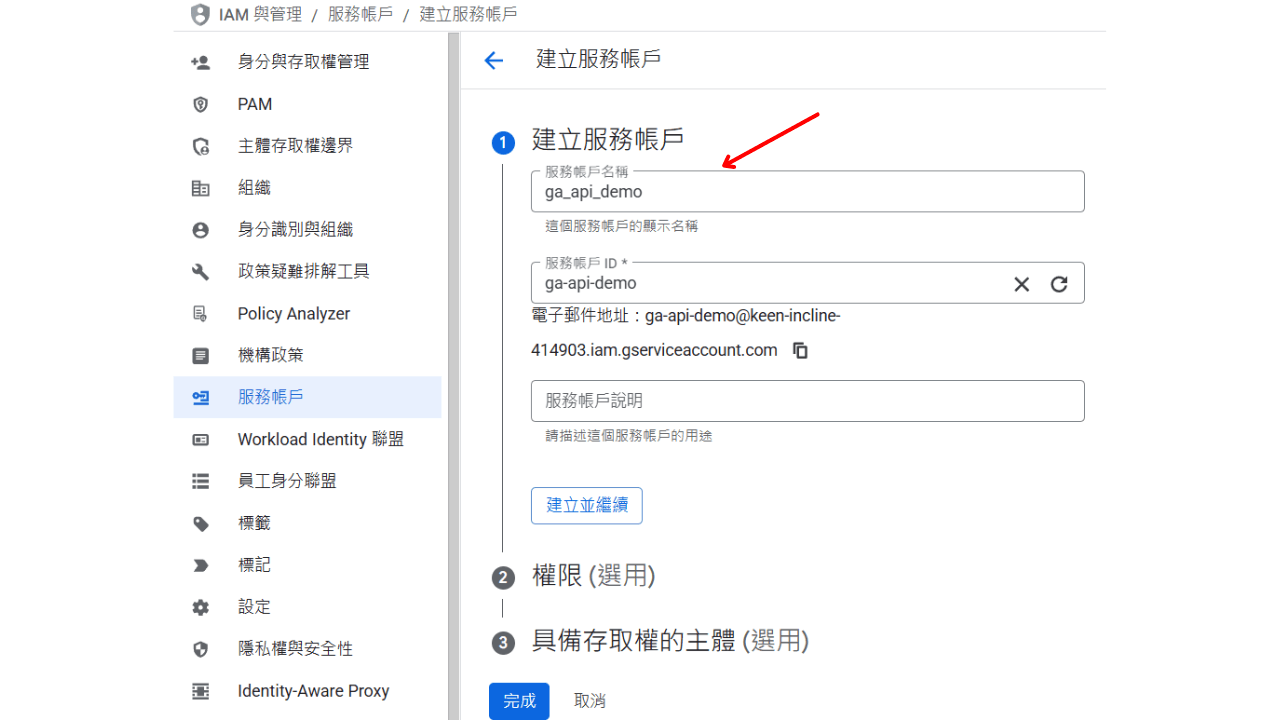
建立服務帳號
前往「IAM & 管理 > 服務帳號」建立新帳號

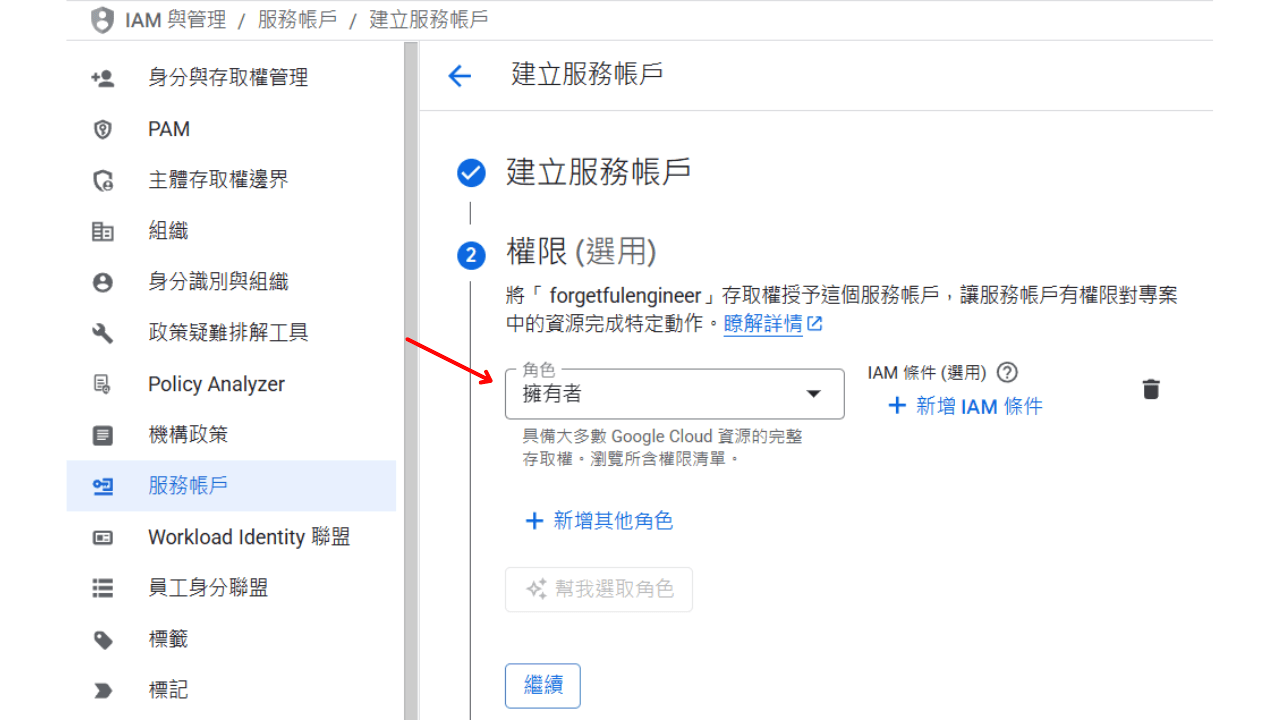
權限選擇:擁有者

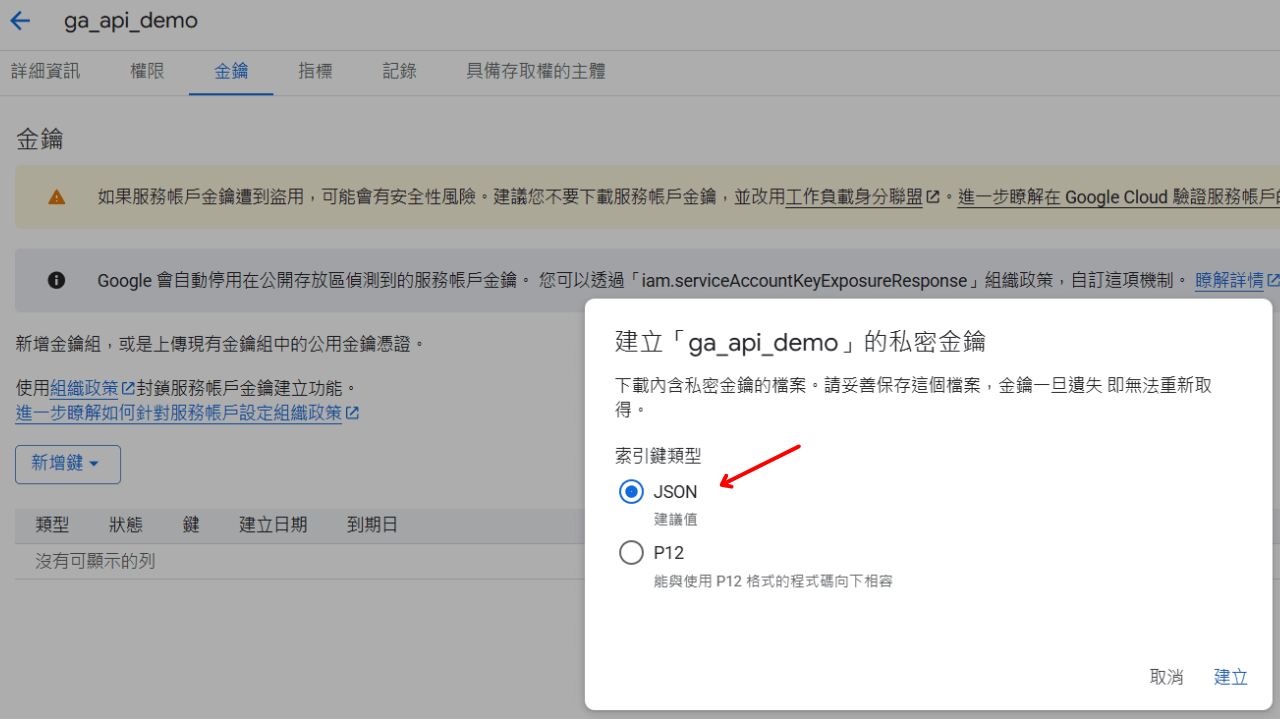
建立金鑰(JSON)
為服務帳號新增金鑰,格式選擇:JSON

儲存該 JSON 檔案內容,等等會用在 API 認證
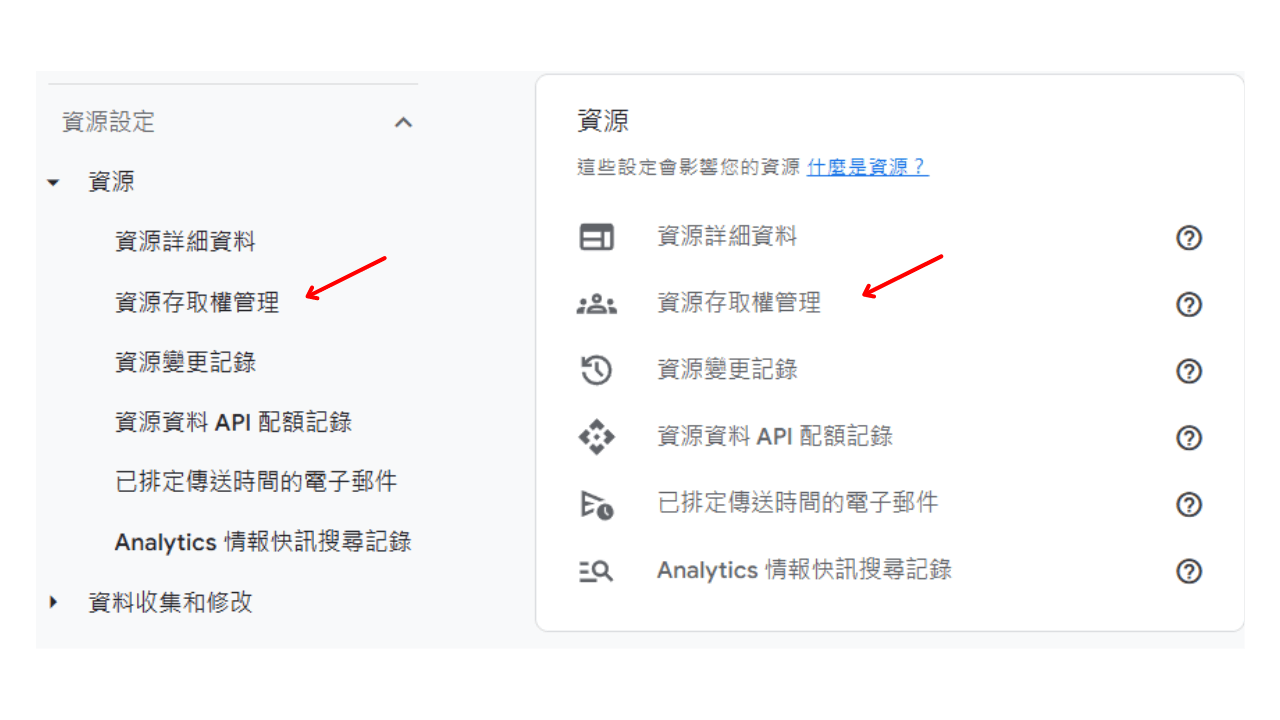
加入 GA 資源
前往 Google Analytics 控制台:
前往 GA 管理後台:管理 > 資源設定 > 資源存取管理

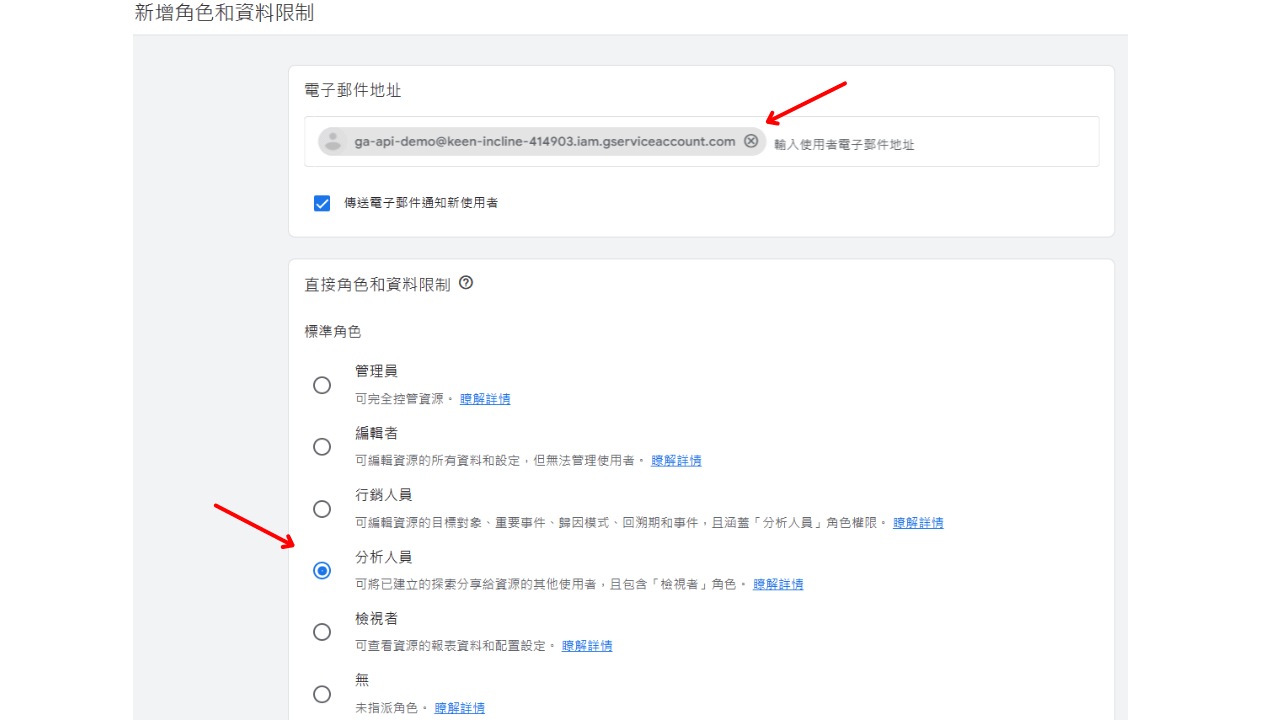
新增剛才建立的服務帳號信箱(
xxx@xxx.iam.gserviceaccount.com),授權 分析人員
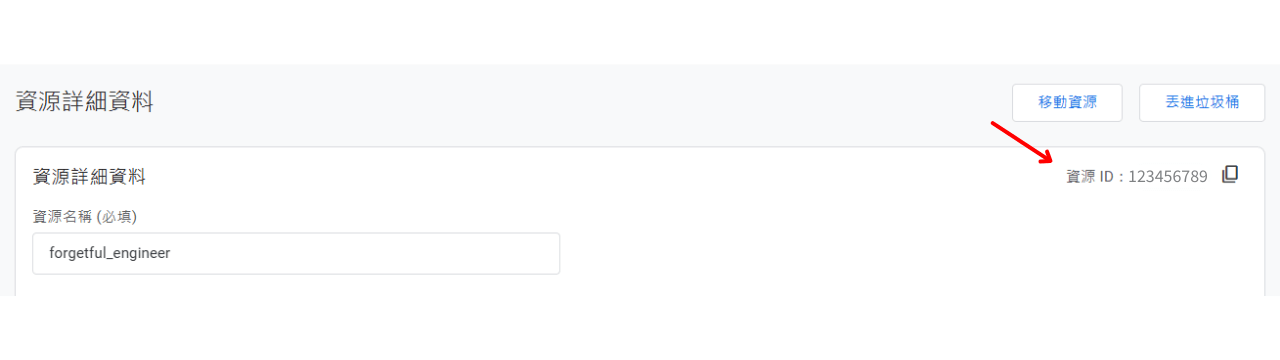
取得 GA 的 Property ID
GA 的資源 ID 可於 管理 > 資源設定 > 資源詳細資料 取得

Fork 專案並部署到 Netlify
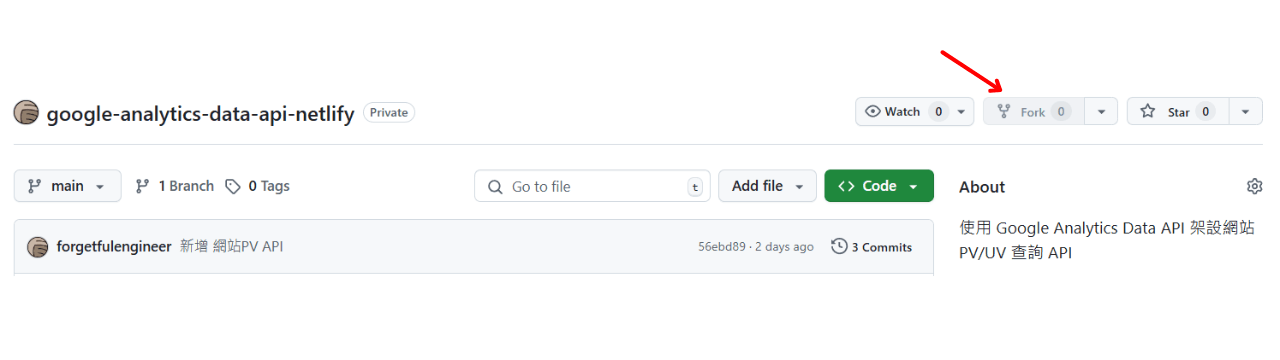
Fork GitHub 專案
fork forgetfulengineer/google-analytics-data-api-netlify 到自己的 github

將專案部署到 Netlify
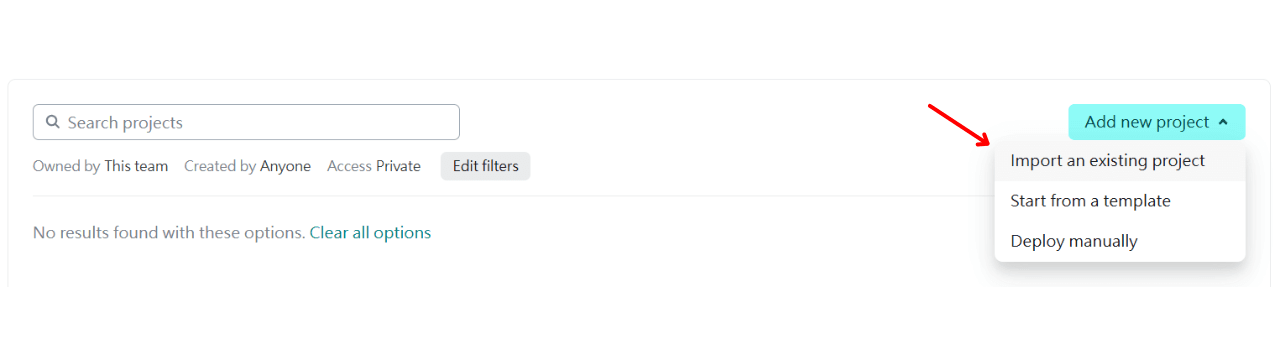
前往 Netlify 建立新專案
選擇「Projects > Add new project > Import an existing project」,並連結剛剛 fork 的 repo

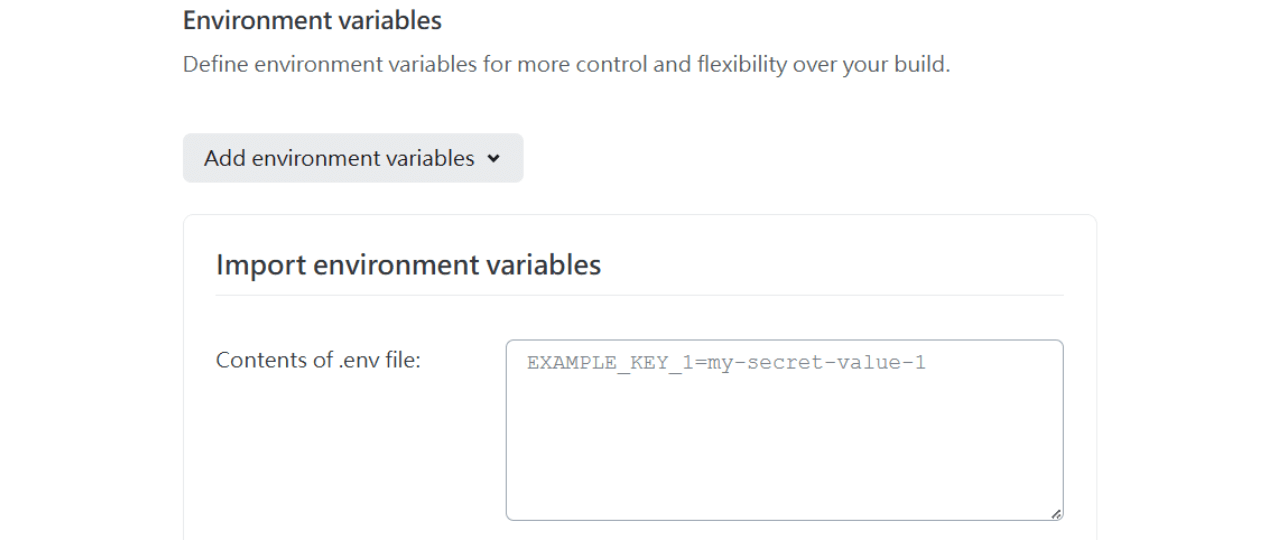
設定環境變數
- 選擇「Add environment variables > Import from a .env file」
- 設定 API 所需的環境變數
| 名稱 | 說明 |
|---|---|
PROPERTYID | GA Property ID |
STARTDATE | 開始統計的日期,如 2023-12-31 |
ENDDATE | 結束統計的日期,如 today |
GOOGLE_APPLICATION_CREDENTIALS_JSON | GA 服務帳號金鑰內容(請勿公開) |
1 | PROPERTYID=123456789 |

API 使用方式
參數說明
| 參數名稱 | 是否必填 | 說明 | 範例 |
|---|---|---|---|
path | 否 | 欲查詢的單篇頁面路徑 | /Backend/MySQL/DQL-Execution-Order/ |
查詢全站 PV/UV
GET https://{your-site}.netlify.app/.netlify/functions/pageview
回傳格式
1 | { |
範例
GET https://ga-api-demo.netlify.app/.netlify/functions/pageview
回傳格式
1 | { |
查詢特定路徑 PV
GET https://{your-site}.netlify.app/.netlify/functions/pageview?path={your-path}
回傳格式
1 | { |
範例
GET https://ga-api-demo.netlify.app/.netlify/functions/pageview?path=/Backend/MySQL/DQL-Execution-Order/
回傳格式
1 | { |
補充:專案說明
- 部署在 Netlify Functions,採用 Node.js 撰寫,並且
.js檔案會被 Netlify 包裝成可被呼叫的 API 端點(Function Endpoint),當收到請求時,自動呼叫匯出的handler函式,不需要額外設定伺服器或手動執行函式。 - 使用 npm 的
@google-analytics/data套件串接 Google Analytics Data API,使用套件的batchRunReports搭配環境變數讀取設定來查詢 GA 的資料。 - 使用
async/await語法來處理非同步資料請求。await可暫停函式執行直到Promise結果回傳,讓程式接近同步流程。 - 回應中包含 HTTP 標頭
{ 'Access-Control-Allow-Origin': '*' },用來允許跨來源請求(CORS),這樣能夠從不同網域(例如部署在 GitHub Pages 的前端網站)向此 API 發送請求,否則瀏覽器會因同源政策(Same-Origin Policy)而阻擋請求。
結論
從 google analytics data api 的使用、 GA 的設定、Fork 專案到 Netlify 上線,打造自己的 網站流量查詢 API,支援全站 PV/UV 與單頁 PV 查詢。
可以將這支 API 應用在:
- 網頁上即時顯示瀏覽量
- 自訂網站儀表板
- 自動化分析與報表工具
如果對 API 有甚麼建議歡迎留言或是開 issue 讓我知道~