本篇重點
- 了解
<button>在<form>裡與<form>以外的差別 - 了解
<form>的預設 method 和預設 action
<button> 在 <form> 裡與 <form> 以外的差別
<button> 在 <form> 裡
- 當
<button>放在<form>裡且沒有指定 type 屬性時,它的預設 type 是 submit,會提交整個表單到指定的 action URL - 如果指定了
type="button",按鈕就不會觸發表單提交,只是單純的按鈕,可以透過 JavaScript 綁定其他行為
1 | <!-- 按下提交按鈕會觸發表單提交,並將資料發送到 "example.php" --> |
<button> 在 <form> 以外
- 在
<form>以外的<button>元素,預設type="button",按下時不會觸發表單提交 - 這種
<button>通常用於執行與表單提交無關的操作,例如觸發 JavaScript 函數等
1 | <!-- 按下提交按鈕甚麼事都不會發生 --> |
案例說明
在處理表單返回按鈕的功能時,發現一個問題,當 <button> 沒有設定 type 屬性時,點擊按鈕會自動送出表單,這和原本預設的行為不符。
1 | <!-- 建立一個表單,底部有兩個按鈕,一個是返回指定頁面,一個是提交表單 --> |
範例中,<button> 位於 <form> 內部,當按鈕沒有設定 type 屬性時,瀏覽器會將其視為 type="submit"。所以點擊「返回」按鈕時,會觸發表單的提交操作,而不是前往 href 指定的首頁。
為了正確的前往指定連結,就要將「返回」按鈕的 type 設定為 button
1 | <!-- <button> 的 type 設定為 button --> |
設定後,點擊「返回」按鈕會前往首頁,而不會提交表單。
<form> 的預設 method 和預設 action
- 預設 method:沒有設定 method 屬性,
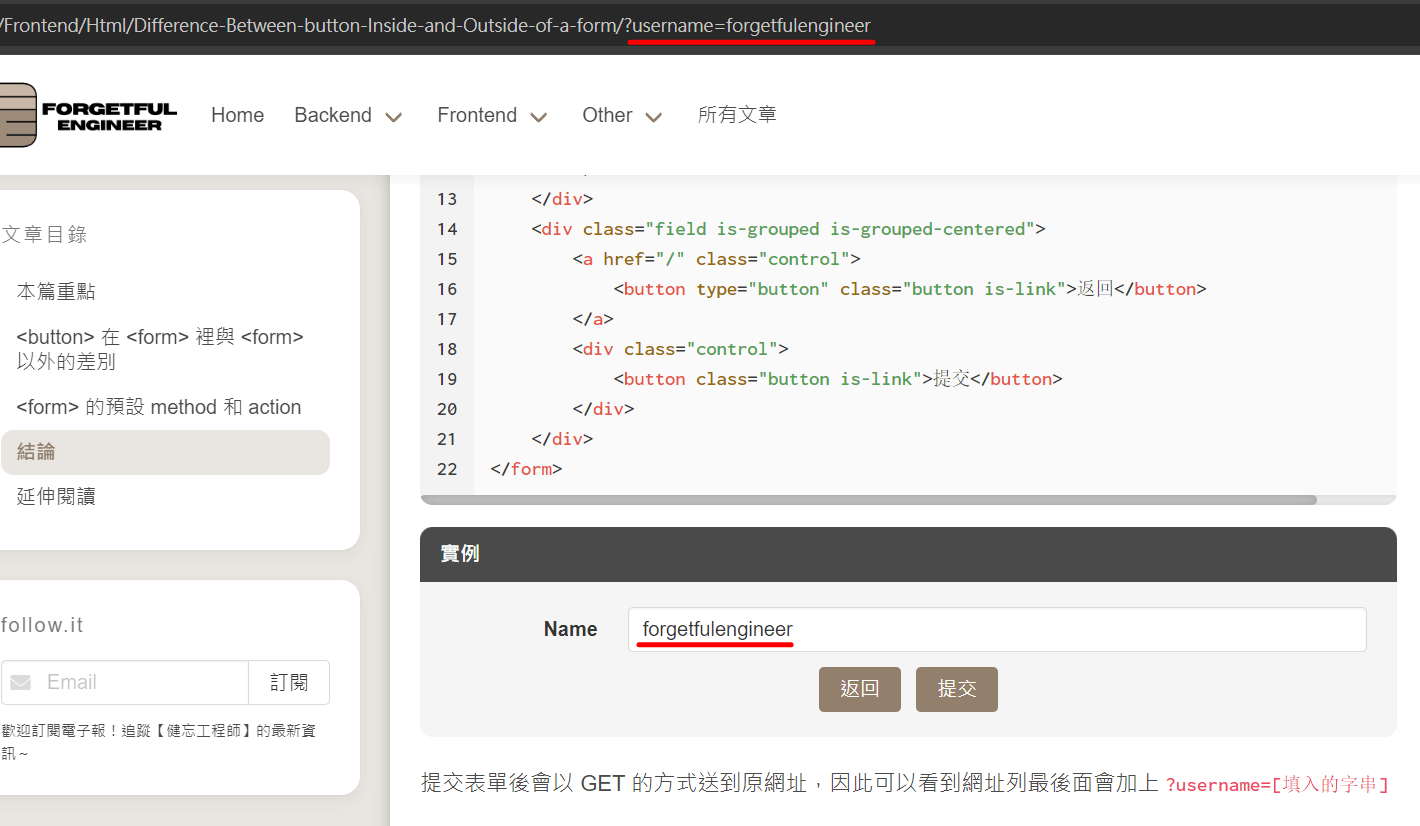
<form>元素的預設提交方法是 GET。表單數據會被附加到 URL 中進行提交。 - 預設 action:沒有設定 action 屬性,表單數據會提交到當前頁面本身的 URL。
1 | <form> |
提交表單後會以 GET 的方式送到原網址,因此可以看到網址列最後面會加上 ?username=[填入的字串]

結論
這個 <button> 小細節是在我製作表單時不小心踩到的坑。當時因為沒有指定屬性,結果 <button> 在不同情境下的預設值竟然不一樣,讓我花了不少時間才找到問題。標籤的預設屬性在不同情境下可能會有很大的差異,還有甚麼在不同情境下有不同預設屬性的標籤嗎?歡迎分享給我~



