本篇重點
- 了解各個場景適合的
<input>屬性 - 移除
<input type="number">上下箭頭的方法 - 如何依需求控制行動裝置的鍵盤類型
開發表單時,善用 <input> 的屬性可以讓輸入更直覺,並且提升使用者體驗,特別是行動裝置效果顯著
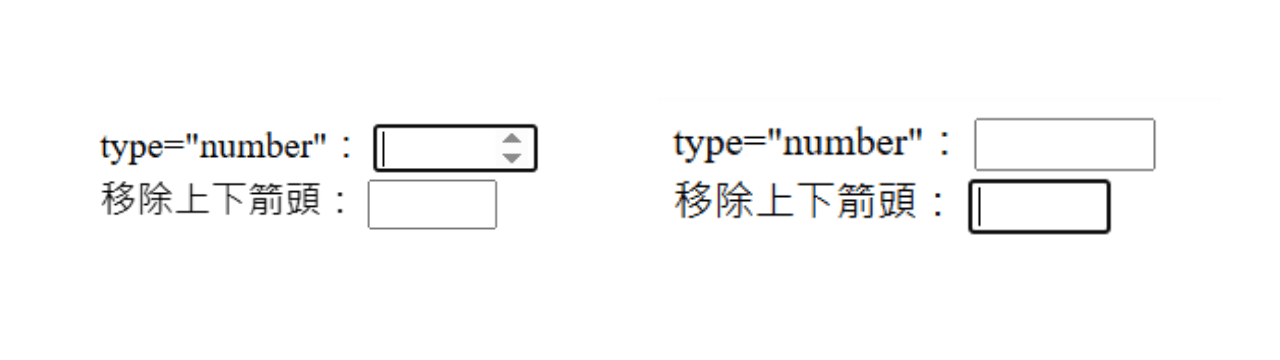
type="number":限制只能輸入數字
限制輸入數值,可搭配 min、max、step 控制範圍與增減幅度,部分瀏覽器會顯示上下箭頭,可控制輸入的數值,適合用於金額、數量等欄位。
1 | <label |

移除上下箭頭的方法
如果不想要有上下箭頭,可以使用 css 移除
1 | <label |
1 | input[type="number"].remove_arrow::-webkit-outer-spin-button, |
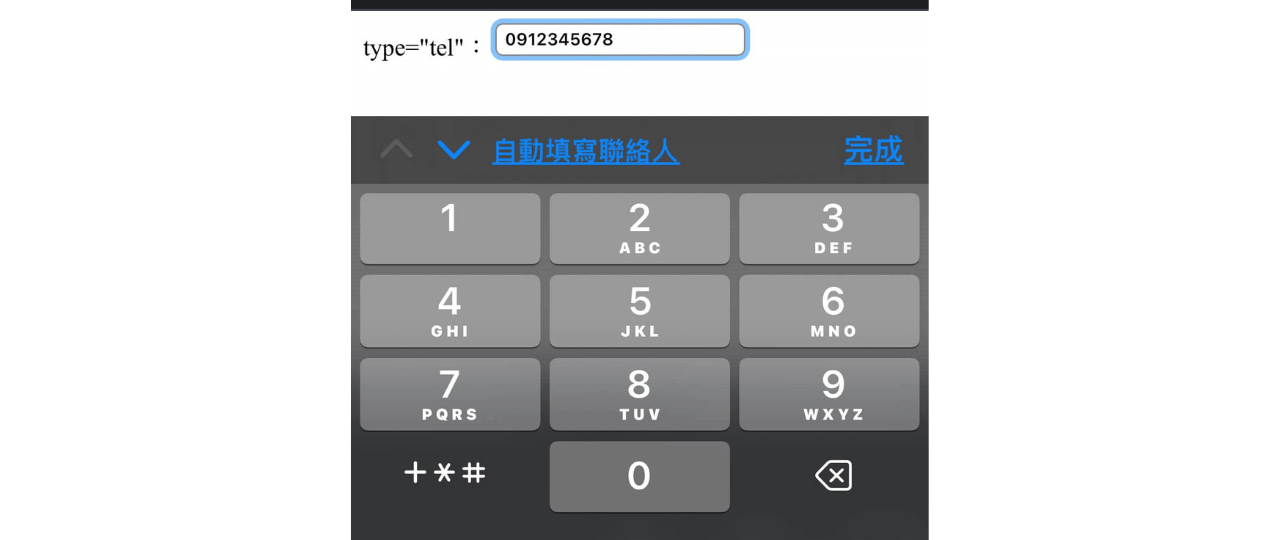
type="tel":在手機上顯示數字鍵盤
不會驗證格式,但在行動裝置上會顯示數字輸入鍵盤,適合輸入電話。
1 | <label |

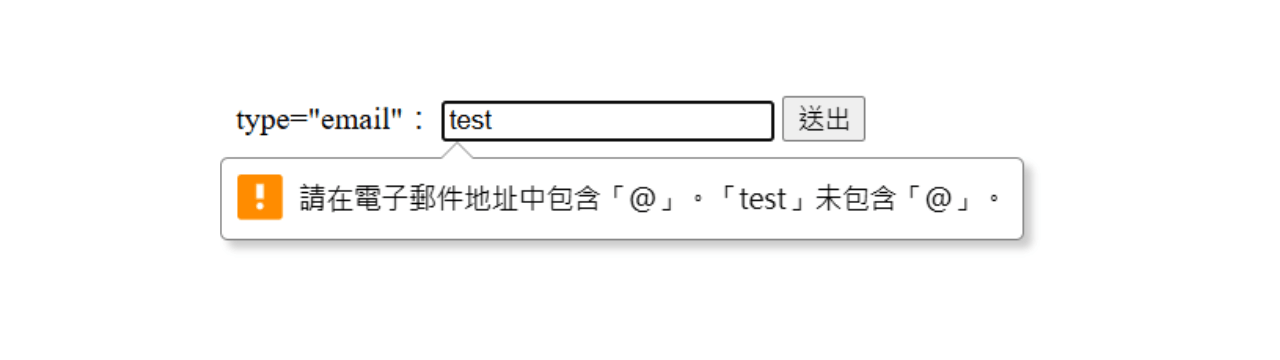
type="email":基本 Email 格式驗證
不會主動驗證格式,執行送出表單才會驗證信箱格式,適合輸入信箱。
1 | <label>type="email": |

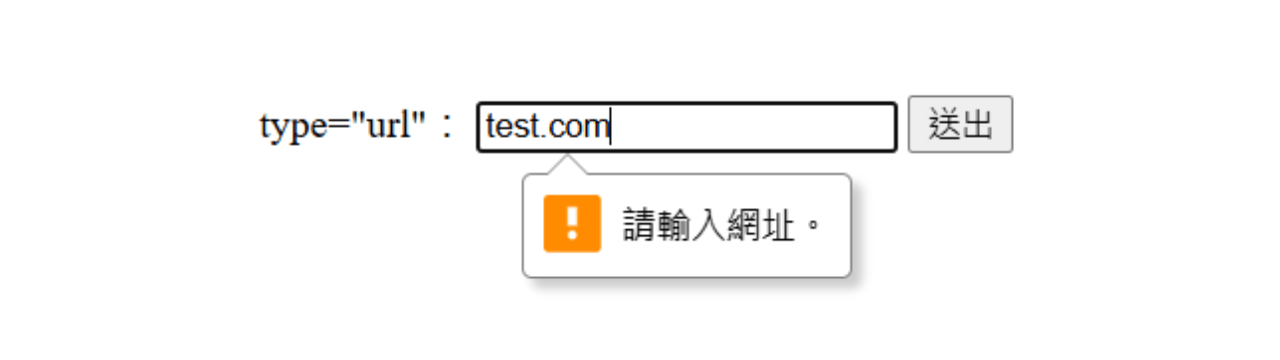
type="url":基本 url 格式驗證
不會主動驗證格式,執行送出表單才會驗證網址格式,適合輸入網址。
1 | <label |

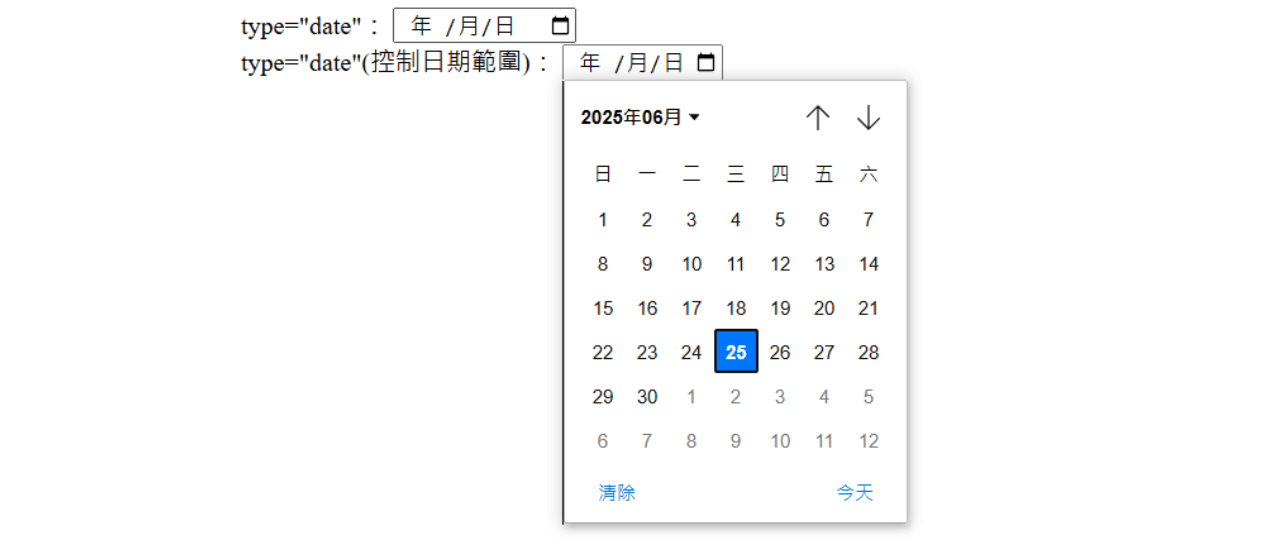
type="date":日期選擇器
提供內建的月曆選擇器,可搭配 min、max 控制日期範圍,適合輸入日期。
1 | <label |

日期選擇器的特性
- 日期單位操作:編輯日期單位(例如:年、月)通常會被視為一個整體,使用者點擊某個時間單位後,該單位會被選取並允許直接輸入數字或使用上下箭頭或從選擇器調整。
- 範圍限制:瀏覽器會強制執行範圍限制。使用者無法手動輸入超出時間範圍或超出 min/max 屬性定義範圍的數字。
- 空值表示:如果使用者手動刪除時間數字,該位置會自動替換為單位(例如 日 或 月),表示該欄位處於未完成或無效的狀態。
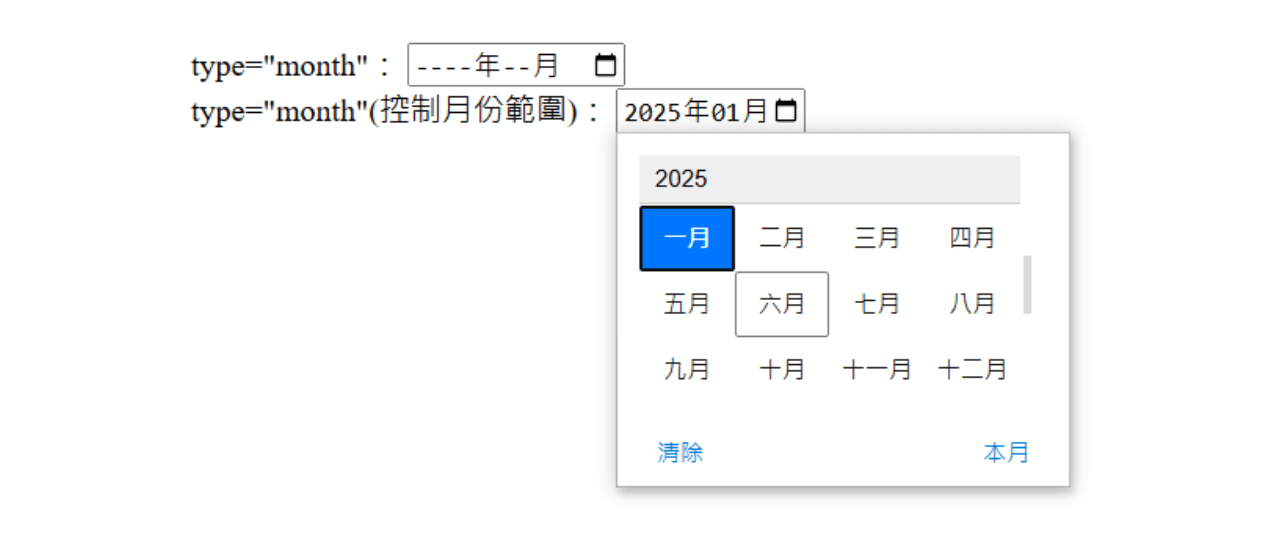
type="month":月份選擇器
提供內建的月份選擇器,可搭配 min、max 控制日期範圍,適合輸入月份。
1 | <label |

月份選擇器的特性
- 日期單位操作:編輯日期單位(例如:年、月)通常會被視為一個整體,使用者點擊某個時間單位後,該單位會被選取並允許直接輸入數字或使用上下箭頭或從選擇器調整。
- 範圍限制:瀏覽器會強制執行範圍限制。使用者無法手動輸入超出時間範圍或超出 min/max 屬性定義範圍的數字。
- 空值表示:如果使用者手動刪除時間數字,該位置會自動替換為佔位符(通常是 – 或 -),表示該欄位處於未完成或無效的狀態。
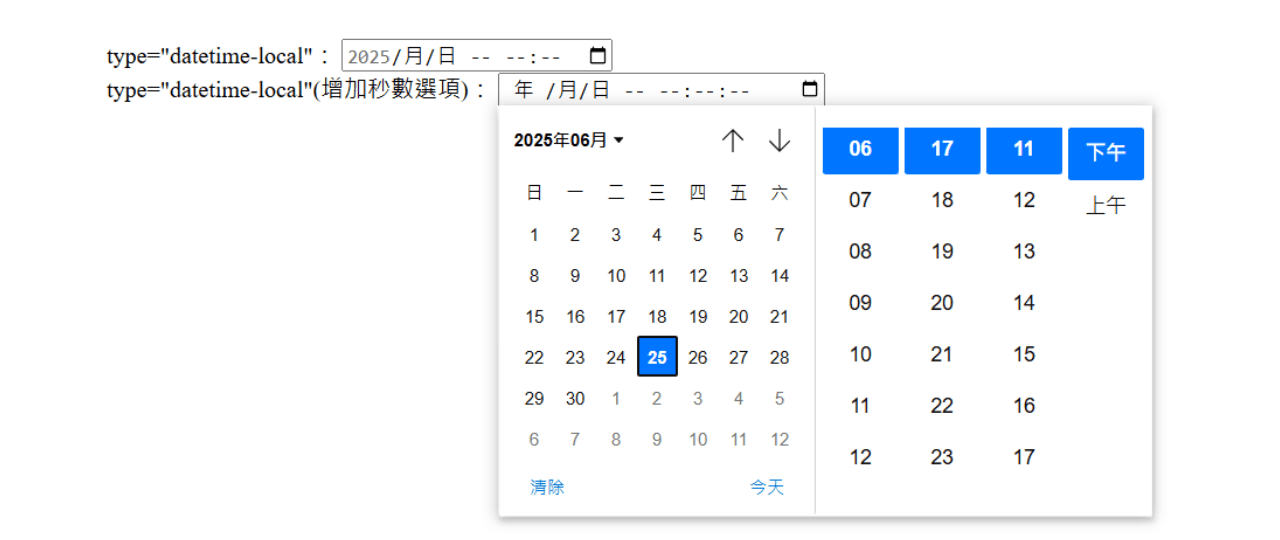
type="datetime-local":日期時間選擇器
提供內建的日期時間選擇器,可搭配 min、max 控制日期範圍,step 增加秒數選項,適合輸入日期時間。
1 | <label |
增加秒數選項
1 | <label |

日期時間選擇器的特性
- 時間單位操作:編輯時間單位(例如:小時、分鐘)通常會被視為一個整體,使用者點擊某個時間單位後,該單位會被選取並允許直接輸入數字或使用上下箭頭或從選擇器調整。
- 範圍限制:瀏覽器會強制執行範圍限制。使用者無法手動輸入超出時間範圍或超出 min/max 屬性定義範圍的數字。
- 空值表示:如果使用者手動刪除時間或日期數字,該位置會自動替換為佔位符(通常是 – 或 –),表示該欄位處於未完成或無效的狀態。
- 時間的 12/24 小時制格式:取決於作業系統的時間或瀏覽器的語系格式設定,無法透過 HTML 屬性或 CSS 進行控制。
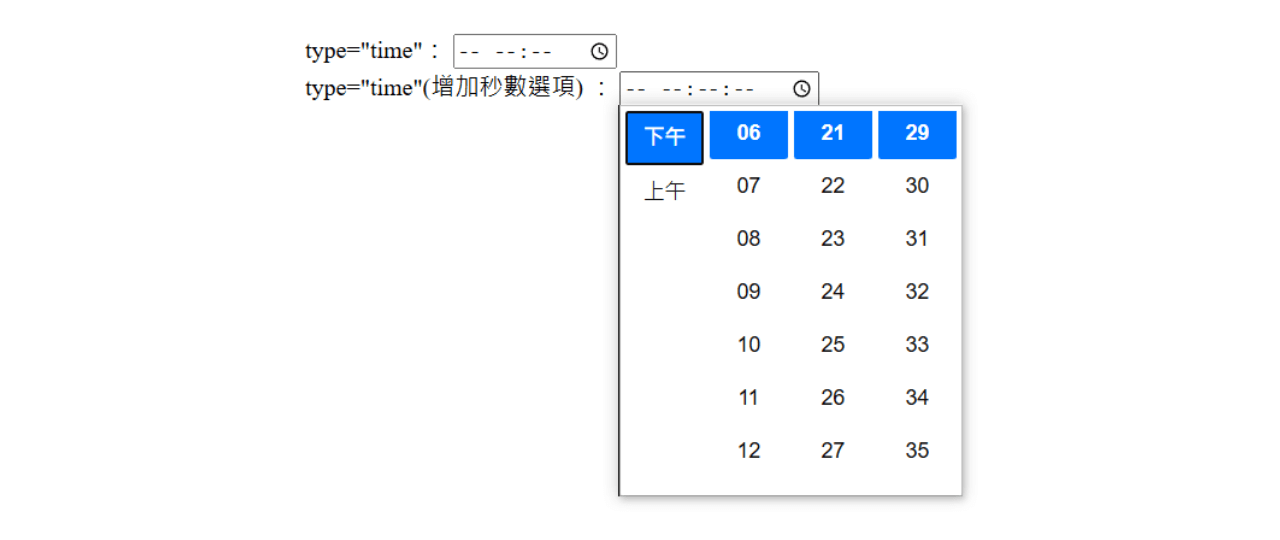
type="time":時間選擇器
提供內建的時間選擇器,可搭配 step 增加秒數選項,適合輸入時間。
1 | <label |
增加秒數選項
1 | <label |

時間選擇器的特性
- 時間單位操作:編輯時間單位(例如:小時、分鐘)通常會被視為一個整體,使用者點擊某個時間單位後,該單位會被選取並允許直接輸入數字或使用上下箭頭或從選擇器調整。
- 範圍限制:瀏覽器會強制執行範圍限制。使用者無法手動輸入超出時間範圍。
- 空值表示:如果使用者手動刪除時間,該位置會自動替換為佔位符(通常是 – 或 –),表示該欄位處於未完成或無效的狀態。
- 時間的 12/24 小時制格式:取決於作業系統的時間或瀏覽器的語系格式設定,無法透過 HTML 屬性或 CSS 進行控制。
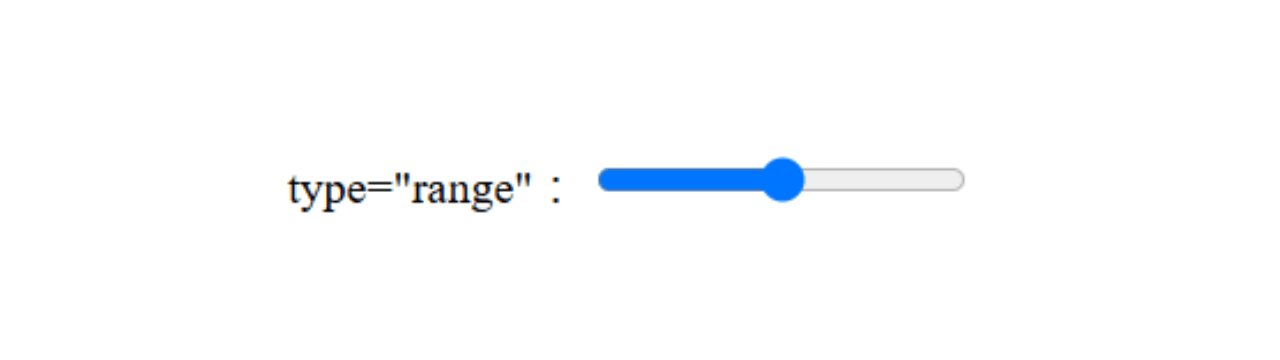
type="range":滑桿式數字輸入
提供內建的滑桿,搭配 min、max 控制數值範圍,適合用在音量、亮度、分數等場景。
1 | <label |

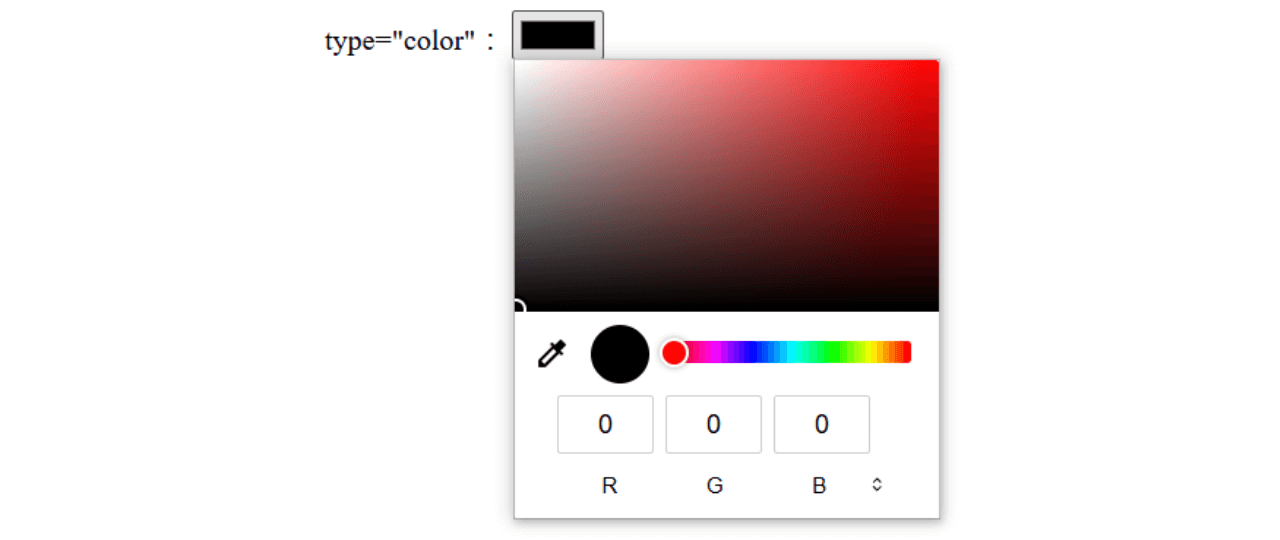
type="color":色彩選擇器
提供內建的色彩選擇工具,回傳 hex 色碼,適合輸入色彩。
1 | <label |

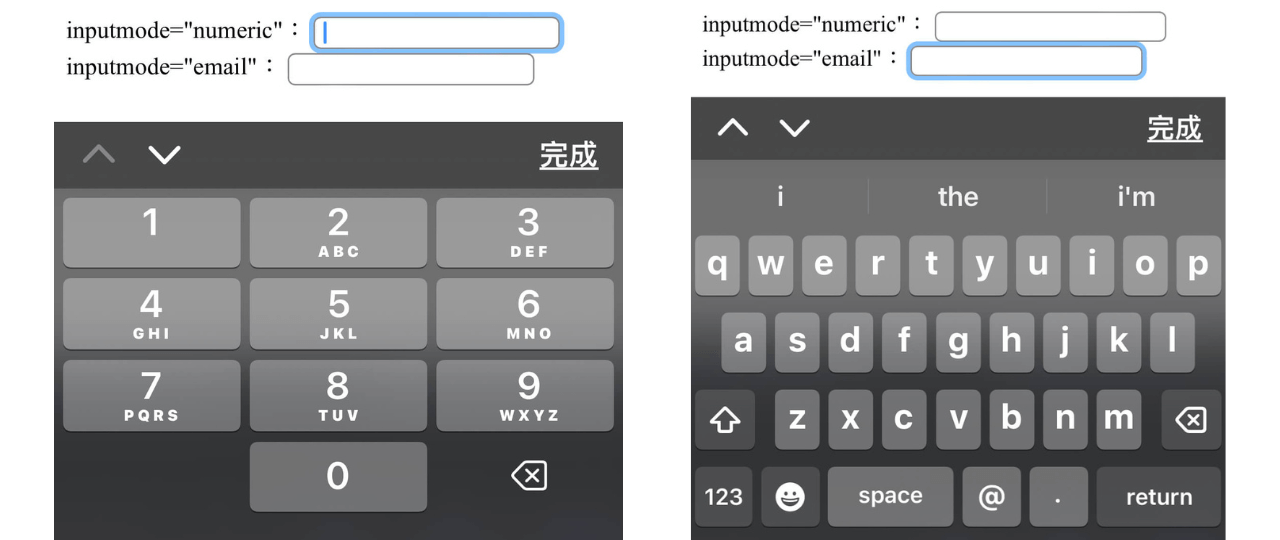
inputmode:行動裝置上切換適合的鍵盤
不改變輸入型態(type),使用 inputmode 也可以在行動裝置顯示對應的鍵盤類型,例如 numeric、email 鍵盤等。
1 | <label |

結論
HTML5 提供了多種實用的 <input> 屬性,可以減少 JavaScript 驗證的需求,並且提升使用者操作上的便利性。特別是在行動裝置上,不同的 type 搭配 inputmode 能提供對應的輸入鍵盤,打造更直覺、流暢的表單體驗。



